Criei uma página no face pro blog! Curtam aqui ou ali na sidebar! :3Faaala galera! Tudo bem? Eu to! E muito contente com a volta do blog, ontem! Espero que todos estejam gostando hein? Então, hoje vim dar umas dicas sobre algo que eu sempre tive problema: os gadgets do cabeçalho ficavam desorganizados quando o blog era visualizado em uma resolução diferente da tela do meu computador. E eu fiquei um tempão tentando arrumar isso, mas descobri como fazer um cabeçalho que não ficasse desorganizado. Então, leia esse post para saber como criar um blog agradável à todas as telas.
NOTA: As imagens em que o blog se ajusta perfeitamente foram de uma tela de 1440x900 de resolução. As que ficam menores são de 800x600 de resolução.
Dica básica: Então, antes de tudo, pense em concentrar seu blog no meio da tela. Como assim? Então, Preste atenção na imagem:
 |
| Clique na imagem para ampliar |
Se você concentrar todos os gadgets na área circulada por vermelho, não tem erro! O blog fica igual em todas as resoluções. Maaas, vocês podem ver que o meu blog não se concentra nessa área! O cabeçalho está para fora, e o botão de subir (não está na imagem) também! Mas repare na imagem a seguir para saber o que acontece quando o blog é visualizado numa tela de resolução menor:
 |
| Clique na imagem para ampliar |
 |
| Clique na imagem para ampliar |
Repare que a parte que estava na esquerda foi cortada, e existe a opção de ver a parte da direita. Pois é, é isso que vai acontecer. Eu não vejo problema no comecinho do meu blog ser cortado, porque na parte da esquerda não coloquei algo muuuito importante, é só a parte do nome e uma descrição do blog. Mas se realmente quer deixar igualzinho em todas as resoluções, faça um cabeçalho que fique apenas na parte central.
Dica para os cabeçalhos com widgets: Como eu disse antes, concentre tudo no meio se realmente quer que ele seja perfeito em todas as resoluções. Mas agora vou ensinar como colocar gadgets no cabeçalho sem que ele se bagunce!
O tutorial eu tirei do Farry Teen (créditos à esse INCRÍVEL blog), mas eu vou acrescentar com algumas dicas!
1º passo: Vá em Design, depois em Adicionar um Widget e selecione o HTML/JavaScrip;
2º passo: Cole o seguinte código no HTML/JavaScript (para copiar o código, clique em 'Selecionar' e depois pressione Ctrl-C);
2º passo: Cole o seguinte código no HTML/JavaScript (para copiar o código, clique em 'Selecionar' e depois pressione Ctrl-C);
3º passo: Substitua 'Código' pelo código do gadget que deseja colocar no topo;
4º passo: Vá em Modelo, depois em Editar HTML;
4º passo: Vá em Modelo, depois em Editar HTML;
5º passo: Porcure pela tag ]]></.b:skin> E cole o seguinte código acima dela (para copiar o código, clique em 'Selecionar' e depois pressione Ctrl-C);
3º passo: Substitua as medidas de 'posicionamento' e 'altura' para posicionar o gadget onde deseja colocar no topo e não esqueça de mudar a largura também;
NOTAS IMPORTANTÍSSIMAS:
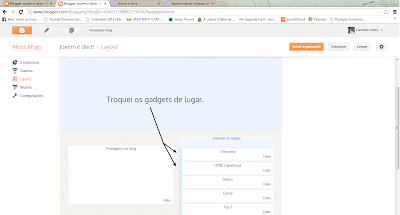
1- Se você adicionou um gadget como o primeiro de todos, se você mudar, tudo ficará desorganizado. repare no exemplo:
2- Se deseja colocar mais gadgets, repita o mesmo procedimento, mas substitua 'topo' por 'topo1', e assim por diante;
3- Adicione os códigos todos no mesmo de HTML/Javascript, pois assim não fica desordenado! E adicione lá o que vem no fundo antes do que vem na frente, se não o plano de fundo ficara na frente de tudo;
3º passo: Substitua as medidas de 'posicionamento' e 'altura' para posicionar o gadget onde deseja colocar no topo e não esqueça de mudar a largura também;
NOTAS IMPORTANTÍSSIMAS:
1- Se você adicionou um gadget como o primeiro de todos, se você mudar, tudo ficará desorganizado. repare no exemplo:
 |
| Clique na imagem para ampliar |
 |
| Clique na imagem para ampliar |
 |
| Clique na imagem para ampliar |
4- Adicione sempre o gadget como primeiro, ou último! Amanhã postarei um tutorial de como esconder o gadget (tipo, a borda, etc), mas com os itens do cabeçalho ainda aparecendo!
5- Muitas pessoas colocam os gadgets que querem no cabeçalho, mas o plano de fundo colocam naquele sistema de 2 backgrounds no blog. Se o seu fundo é daqueles (assim como o meu) que cada gadget tem um lugar certinho pra ficar no cabeçalho, você precisa adicionar o plano de fundo como um gadget no cabeçalho também!
Dica para botão de subir, ou qualquer imagem que fique fixa no canto do blog, e role junto com a tela: Não exagerem nos tamanhos! Pois esse tipo de efeito fica na frente da área de postagem em telas de menos resolução! Observe
Um botão subir grande:
 |
| Clique na imagem para ampliar |
 |
| Clique na imagem para ampliar |

.png)

Nenhum comentário: